Running the App Locally
While you can run the F8 App on your mobile device by downloading it from the iOS App Store or the Google Play Store, you might want to run it locally while reading these tutorials.
Follow this short guide to set up and run the source code locally on macOS (the Android version of React Native has some support for Windows and Linux testing).
Clone the repo
git clone https://github.com/fbsamples/f8app.git
cd f8app
Install dependencies
All platforms
Yarn, for installing the NPM dependencies and running helper scripts.
Watchman, for the React Native packager to automatically detect your changes.
Docker, for running the local development server.
Docker Compose, for running the local development server (included with Docker for Mac and Windows).
Android
Android Studio, for the Android SDK and tools.
Make sure to install the SDK and build tools for API level 23 (see here for more details).
iOS
Xcode 8.3 +, for the iOS build toolchain and simulators.
Facebook SDK (iOS), for building Facebook functionality into the app.
Make sure the files are in ~/Documents/FacebookSDK/
Start the server
Start the local development server.
yarn serverCheck that the server is working correctly.
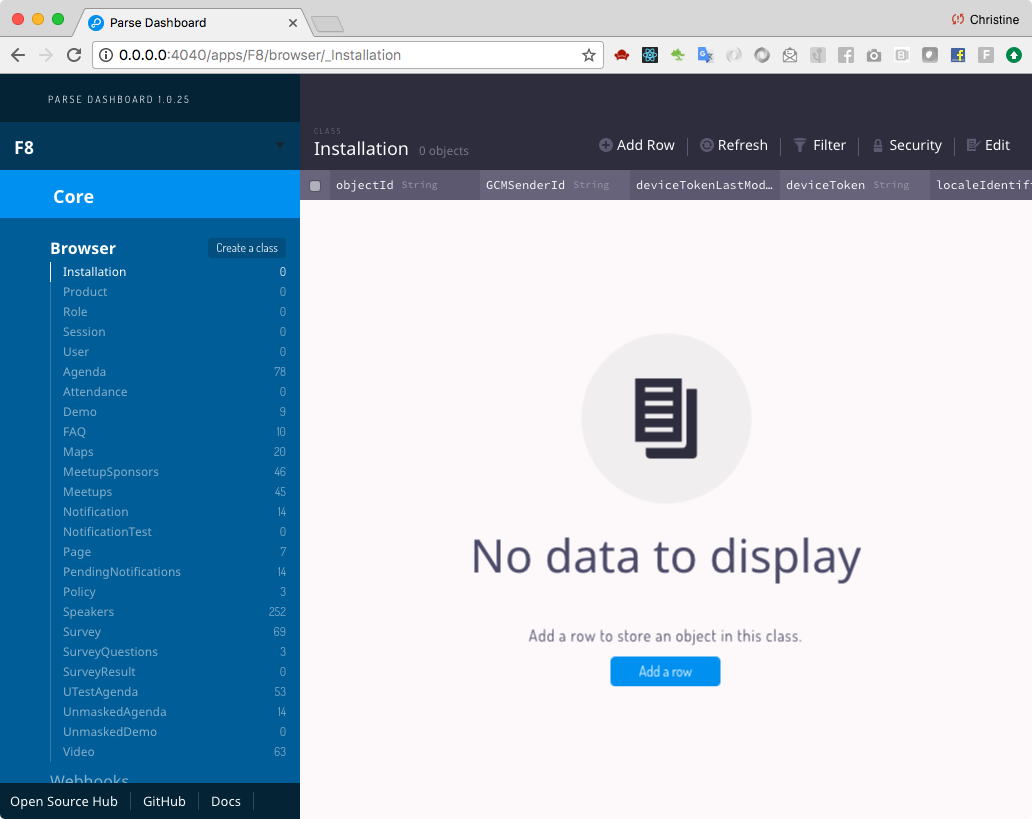
Go to the Parse Dashboard (http://localhost:4040/apps/F8/), and it should look like this:

Login Credentials
Username: admin
Password: admin
Run the App
All platforms
- Install the NPM dependencies.
yarn
Android
Connect a device or open an emulator.
Build and run the app.
yarn android
iOS
- Open the Xcode project.
yarn ios
- Build and run the app in a simulator (
⌘R).